Web-Programming
CSS3 Dropdown Menu : 스타일시트 드롭다운 메뉴, 네비게이션 메뉴바
CSS3 Dropdown Menu
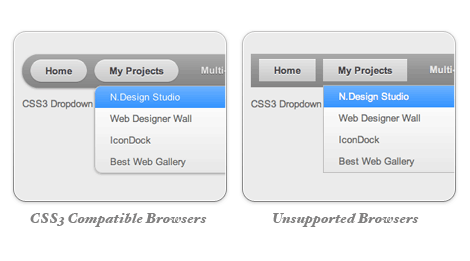
Preview
The image below shows how the menu will look if CSS3 is not supported.

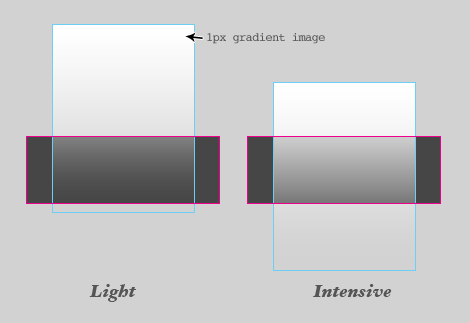
One Gradient Image is Used
A white-transparent image is used to achieve the gradient effect. Because the new CSS3 gradient feature is not supported by all browsers yet, it is safer to use a gradient background image.

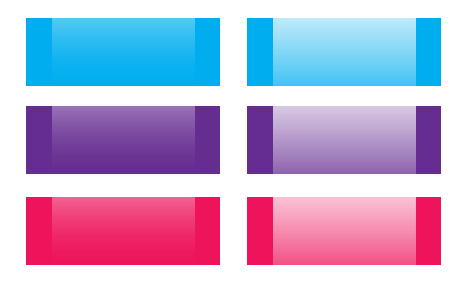
The instensitiy of the gradient can be changed by shifting the background image up or down. Also, the gradient color can be easily adjusted by changing the background color.

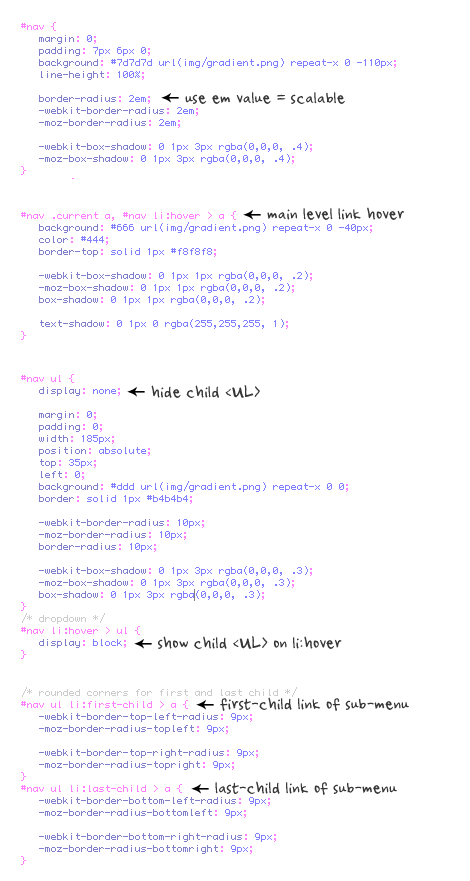
CSS Code
I’m not going to explain the CSS line by line. The images below explain the key points on how this dropdown is coded.


'Web-Programming' 카테고리의 다른 글
| IE-익스플로러 에서만 사용되게 하는 소스 (0) | 2011.01.05 |
|---|---|
| jQuery - 제이쿼리 란?? (0) | 2010.06.28 |
| 아파치 REWRITE 모듈 - 웹 사이트 주소를 짧게 써보자!! (0) | 2010.05.28 |
| 자바스크립트, 스타일시트 탭 메뉴 (0) | 2010.05.23 |
| Query style menu with CSS3 : 제이쿼리 스타일 스타일시트 메뉴바, 네비게이션바 (0) | 2010.05.12 |
| ROBOT AEGENT - 검색 엔진 이름 (0) | 2010.05.06 |
| Free XHTML Template Pack: Classic Luxury - 클래식한 느낌으 스타일시트 입니다.CSS (0) | 2010.05.05 |
| 자동로그인주소 알아내기-GET방식 (0) | 2010.04.20 |
| HTTP 상태코드, 에러코드, 404에러 (0) | 2010.04.14 |
| 웹로그에 남은 Googlebot 등의 HTTP User-agent 정리 (0) | 2010.04.07 |


댓글